最近遇到一個問題:Cors (Cross-Origin Resource Sharing)
在瀏覽器中開Live-server,fetch其他網域的網站,會跳除如下錯誤
|
|
被最後一句話騙,乖乖加上no-cors後,response是空的….
其實這是瀏覽器內部的限制,為了資安疑慮所設的
目前有兩種主要解決辦法:
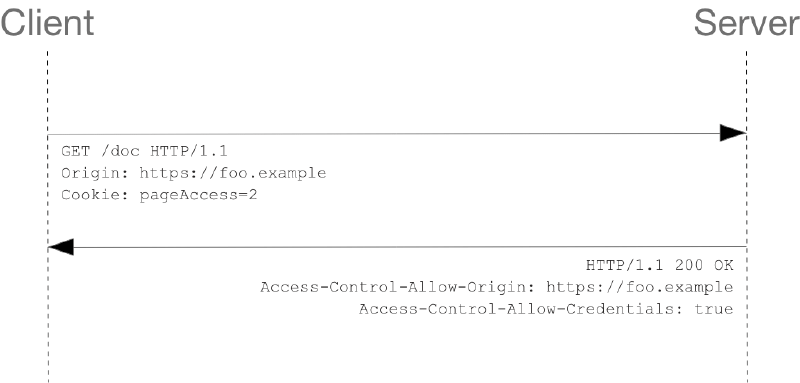
- 跟伺服器管理員溝通,讓他在response的header中加上
Access-Control-Allow-Origin - 架個proxy,回傳時header加上
Access-Control-Allow-Origin
已經有人寫好proxy了,隨便找個託管(render、heroku)都可以架
連結:Rob–W/cors-anywhere
雖然說CORS對網頁開發者是惡夢,不過確實達到安全的目的
早有耳聞,但是第一次自己遇到還是很新鮮 (汗